Hi,
First of all, thanks for such a cool tool! 
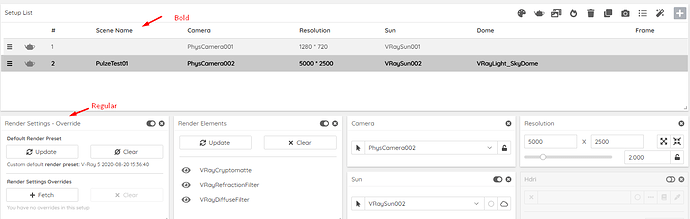
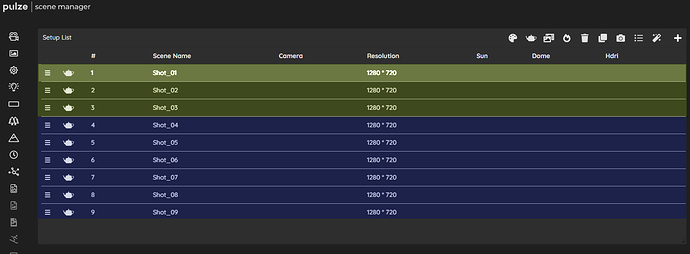
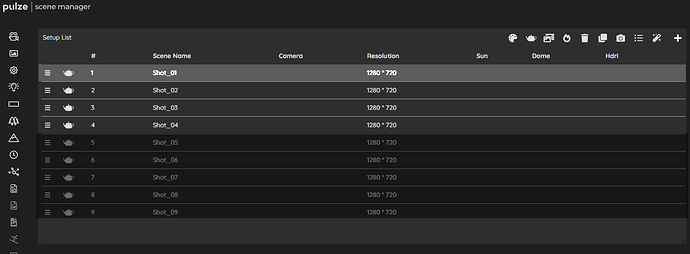
I find it a bit hard to read and find specific cards when scrolling down through a lot of them which is quite common. I was was wondering if there is any colour-code or something that could be implemented UI-wise to make this easier? I had a quick go at it with photoshop and it instantly helped, but I ain’t a UX/UI designer so these are most likely terrible XD. It is just to illustrate my point.
Maybe this is something that could be optional for the users to choose what “skin” to use? The icons on the left toolbar could have a small coloured vertical bar (similar to what the scenes have) that follows the same colour code to also make it easier for new users to know what icon represents what card. Hope this helps!
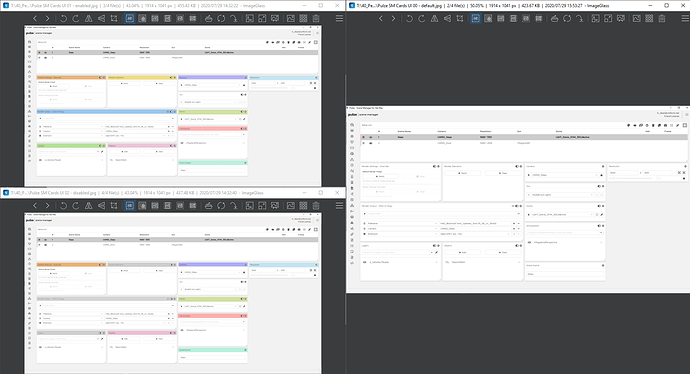
Right: current UI
Top-Left: all enabled
Bottom-Left: some disabled
P.S.: sorry for the screengrab, it’d only allow me to upload one image as this is my first post